
【Tips】JavaScriptサックっとJavaScriptで試したいとき開発ツールを使おう
【Tips】JavaScriptサックっと試したいとき開発ツールを使おう
いちいちファイルに記述してやるまでもない。
この記事で学ぶこと
console.logをうまく使う
試したいコードがあるとします。
例えば書籍などでコードで説明している時など
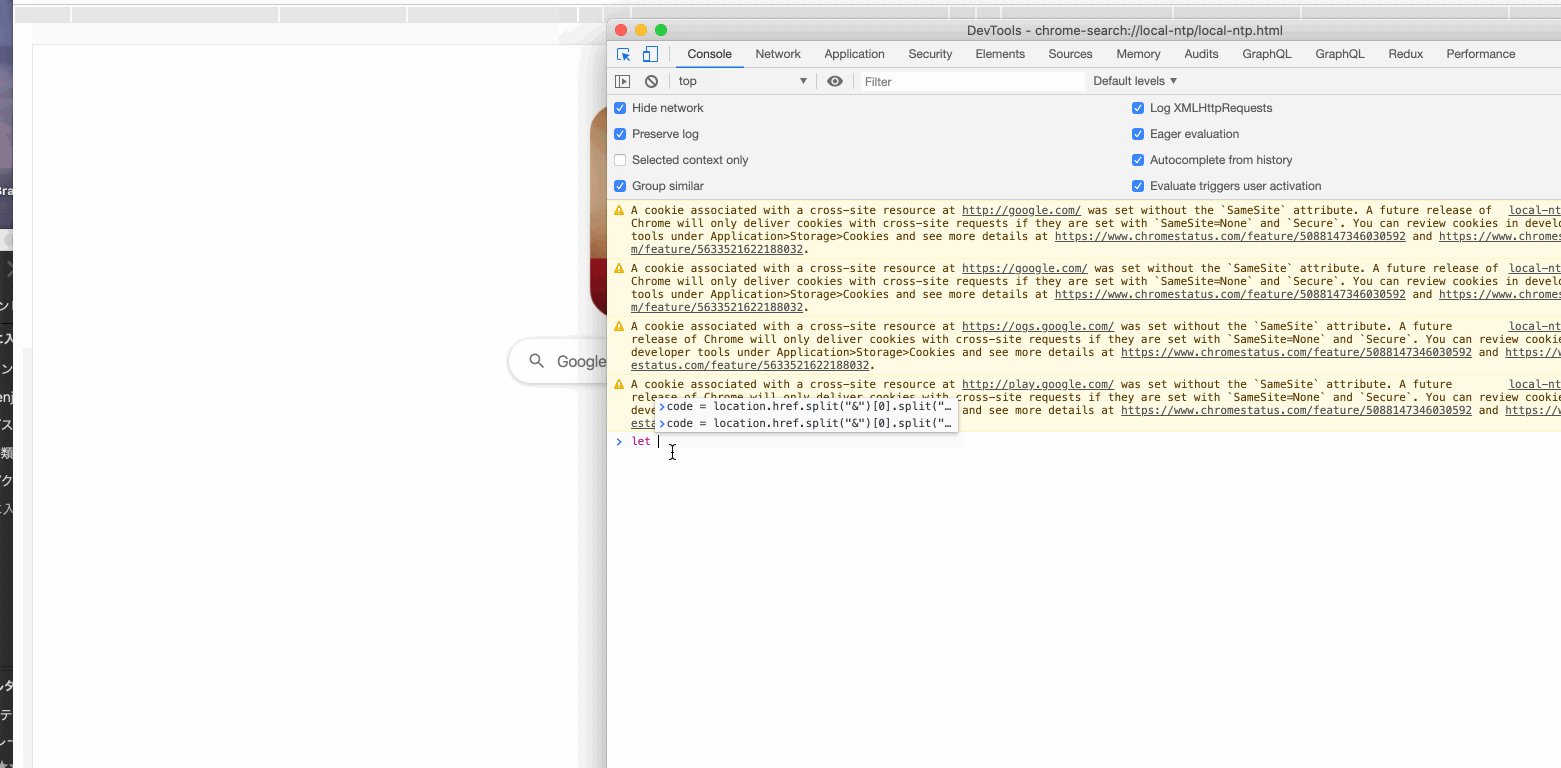
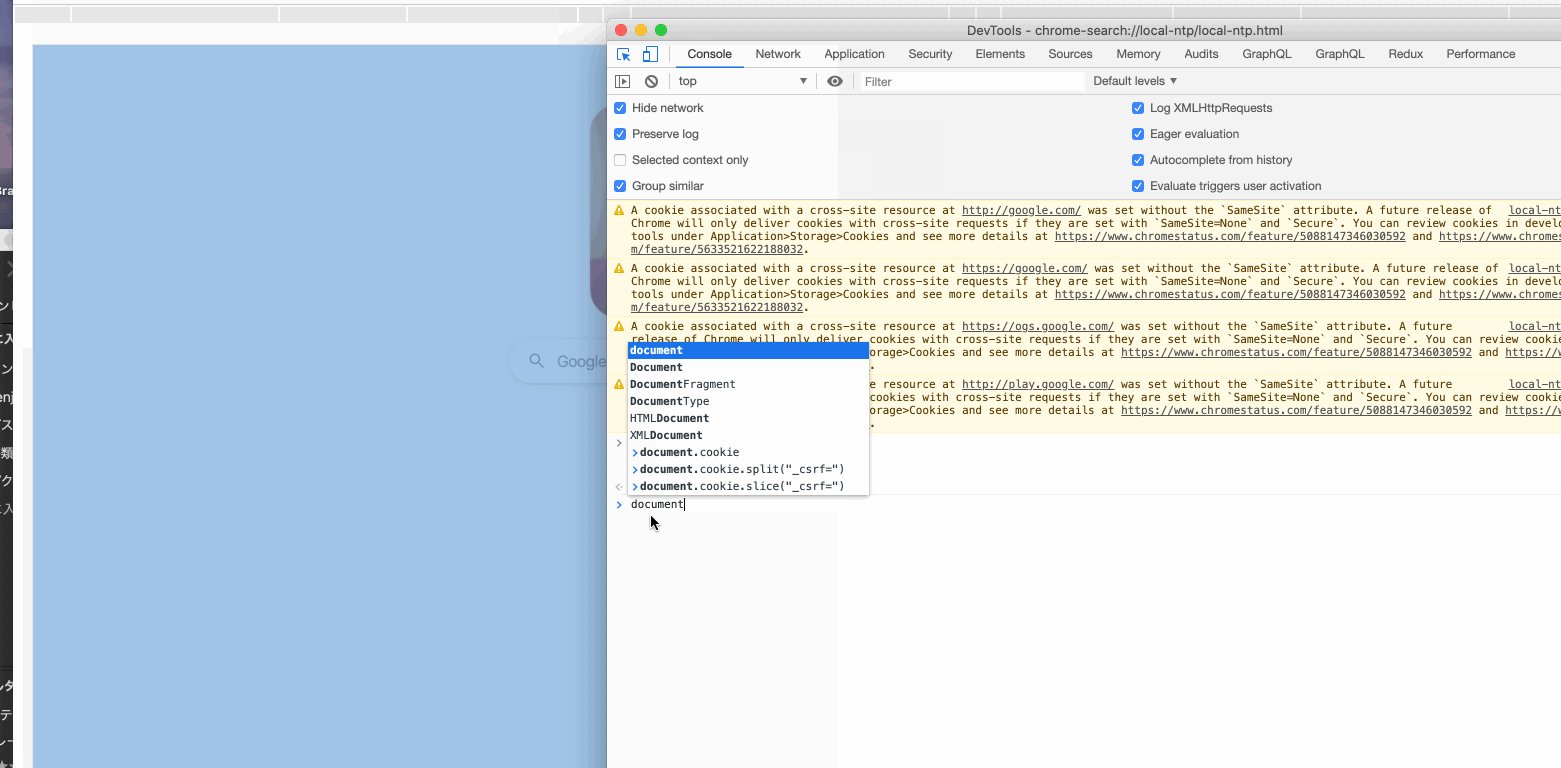
その際に便利なのは開発ツールのコンソールを出して、
その中でコードを試すと良いです。
何度もconsole.logを使う場合はグローバル変数に登録するやり方も!

Macなら
cmd + shift + c
で開発ツールを立ち上げて
consoleタブ


そこにJSの記述をすればいい
その中でコンソールログ(console.log)を何度も使うようなら
var log = console.log.bind(console);
を打ち込んで
log("something")
とか
で簡略化して使いましょう。
これからTipsもあげていきます