
【もりけん塾】 JS課題「利用規約をopenにしてスクロールが下まで行ったことのチェク回答例」
【もりけん塾】 JS課題「利用規約をopenにしてスクロールが下まで行ったことのチェク回答例」
最近では利用規約をユーザーが実際に見たかという実装が必要になるケースがあります。ただのcheckboxをtrueにする実装だけだと法律上意思を持っていないとみなされるのかもしれないです。
機能的にそれを「見た」とするためには…
今回の課題仕様は
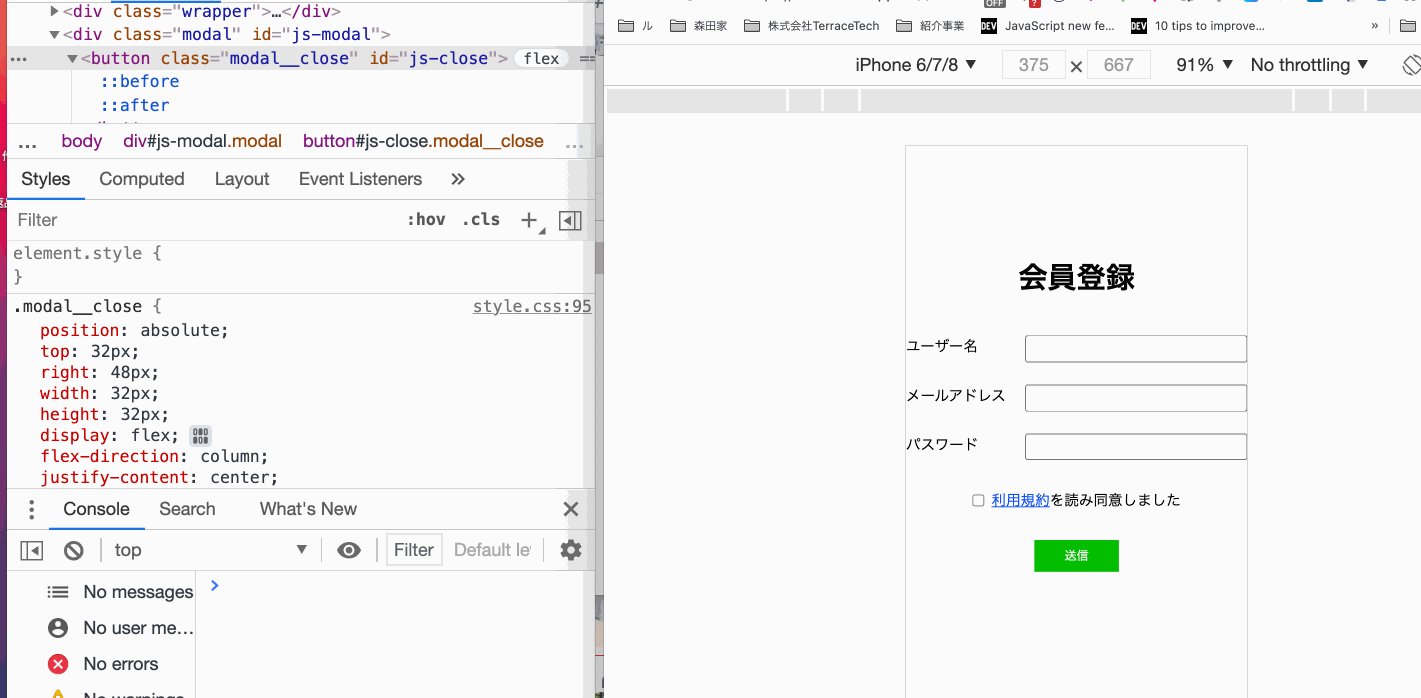
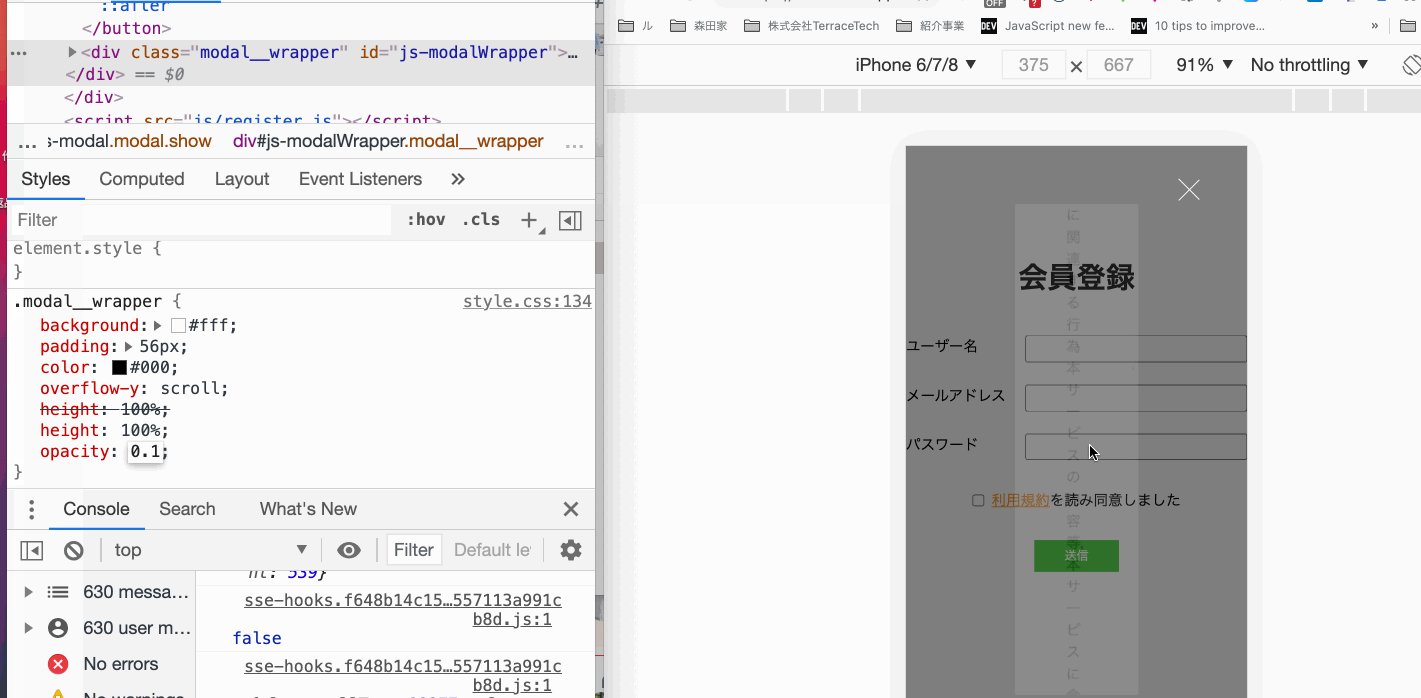
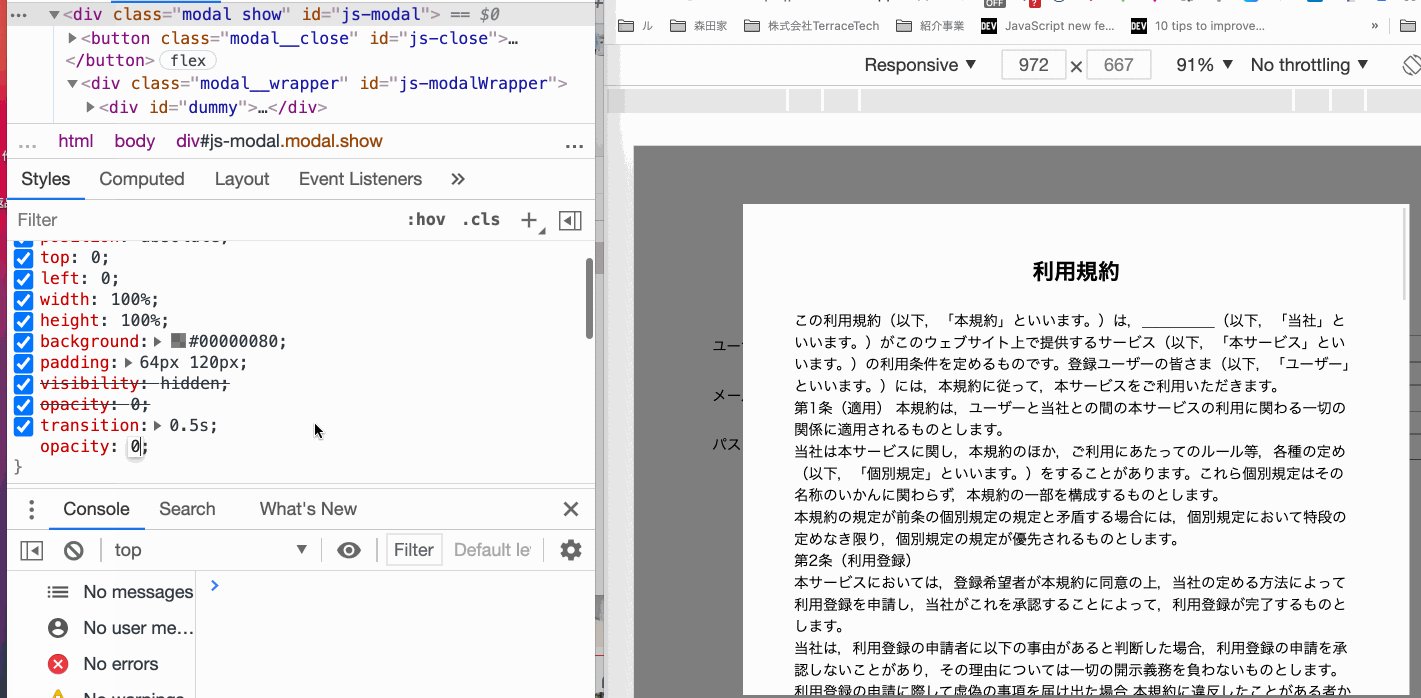
利用規約リンクを押したらモーダルをopenにして、その中で利用規約を表示、スクロールして下まで行った or 一番下が現れた場合 checkboxをtrueにします
これを実装するにはどうしたらいいでしょう(下記コードは @GT0b4 さんのにscroll箇所だけ修正を加えたものです)
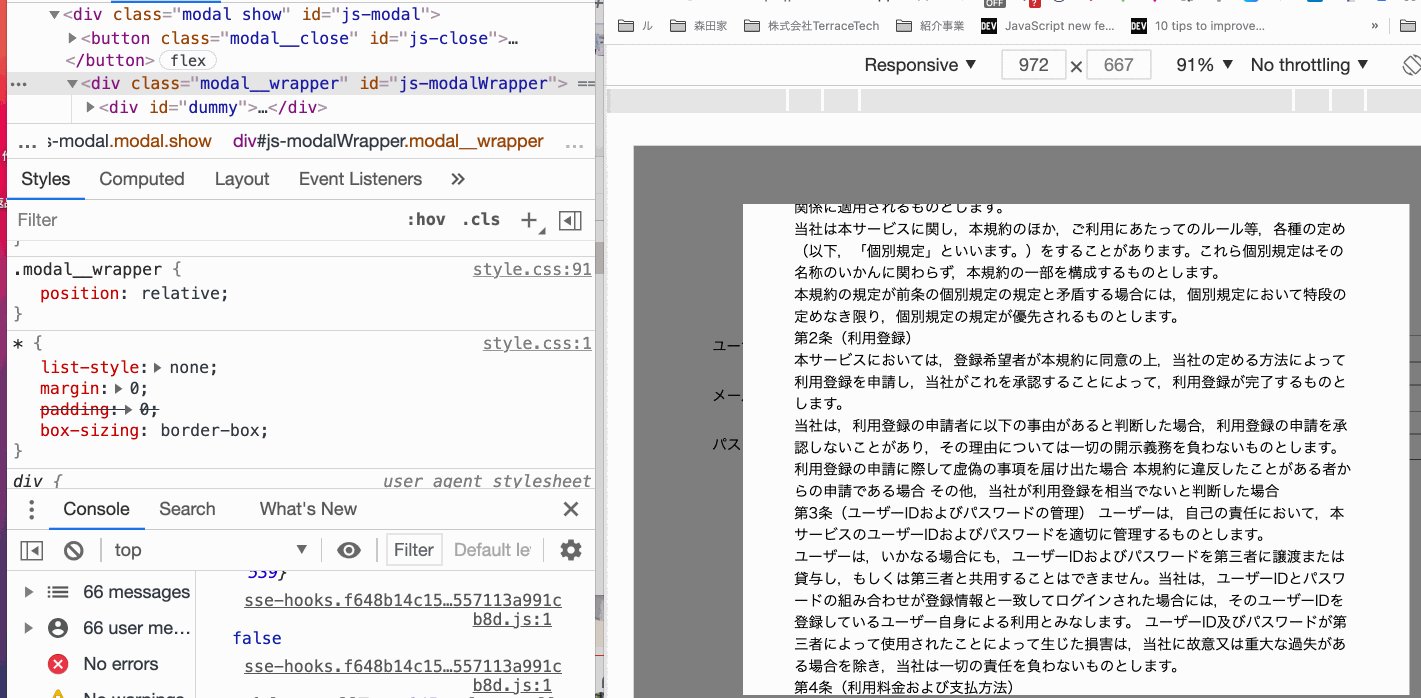
1. scrollで判定する場合
2. intersectionObserverで判定する場合
検証は、デバイスを変えて、trueになる瞬間がコンテンツ下が画面に含まれていることを確認します
scrollの場合

interSectionObserverの場合